スマートフォンを操作時、ボタンを押さなければ閉じない画面に苛立ちを覚えたことはないでしょうか。
この体験が起きている時点で分かることはUI/UXが悪いからです。
私も最近この体験がありましたので、そのサービスを例に原因と改善案を考えていきます。
コンバージョンや回遊率を上げる為に大きくユーザーフレンドリーを犠牲にするのは良くありません。
今回の事例は大きく犠牲にしていると私は思います。
ピッコマでの出来事
スマートフォンで読める漫画アプリ「ピッコマ」を利用していた際に体験しました。

起動時や、1つのタイトルを読み終えた後に出てくる強制ポップアップ画面です。
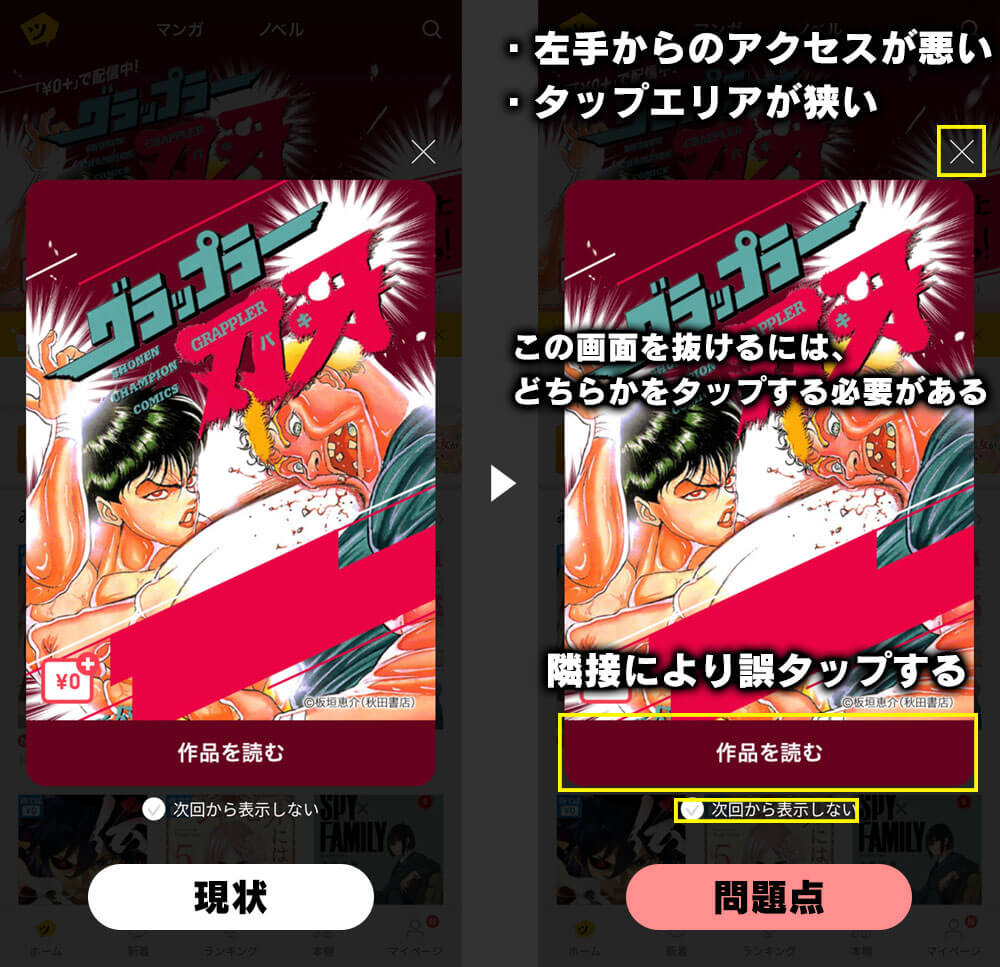
このポップアップは画面全体にオススメの漫画の紹介が出てくるのですが、その漫画を選ぶか、閉じるボタンを押すか、どちらかをしなければ閉じることができません。
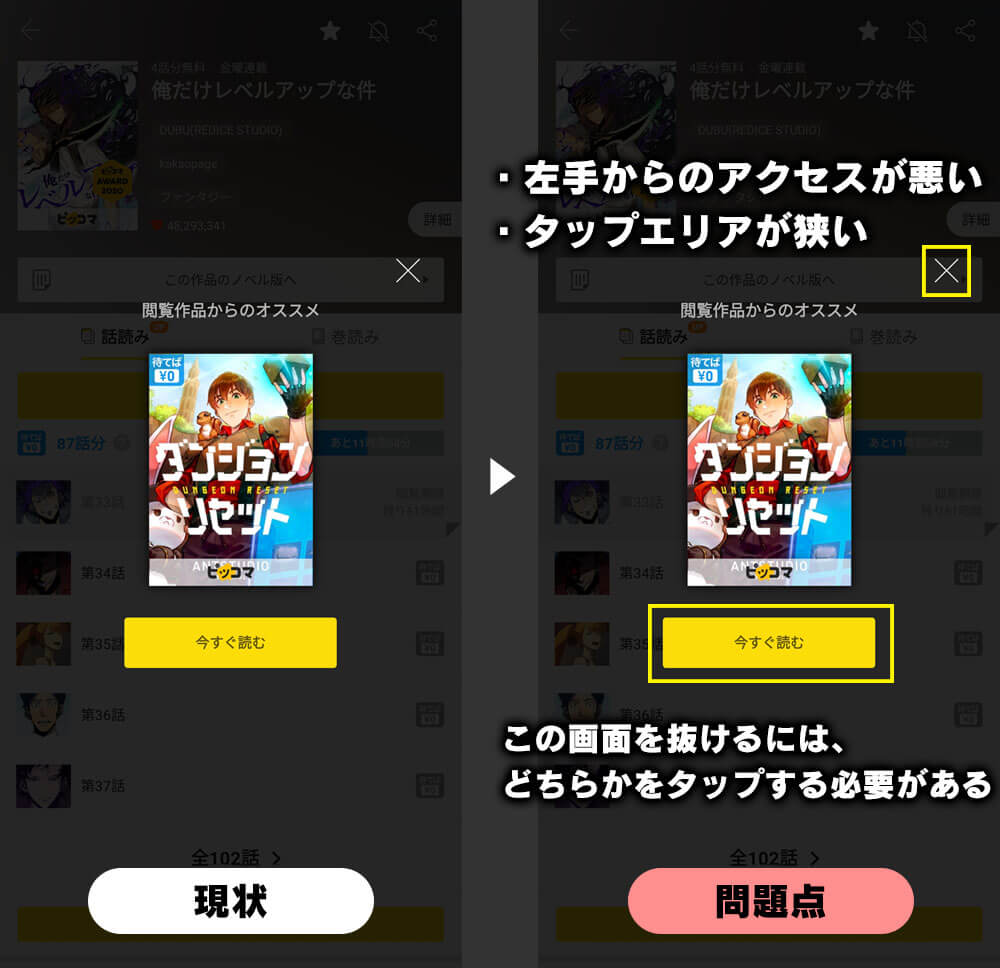
画面を見て問題点を考えていきます。
この画面がアプリ起動時に出てきます。
現在のオススメ漫画が紹介されるのですが、閉じた後にもトップ画面に表示されているので正直このレベルの情報だと弱いと思います。

必要性としてはどうでしょうか。起動して最初に表示される情報として有効なのはユーザーが喜ぶ情報です。
例えばログインボーナス情報、プレゼント情報などがあたります。
今回のケースだと、おそらく無料漫画としてのアピールだと思います。
漫画については人それぞれの好みがありますので全てのユーザーとまではいかないにしろ、多くのユーザーが喜ぶ情報には難しいと思います。
もしこの漫画に全く興味がない、もしくは絵が好きじゃないなどの拒否反応がある場合ユーザーはどう思うでしょう。
すぐ閉じたくなりますよね。
そこで今回の本題点です。
閉じるを押さないと遷移しない
この画面の必要性やその他隣接するボタンなど、細かい問題点はいくつか記載した通りありますが、今回1番問題視しているのは「閉じるを押さないと閉じない(遷移しいない)」事です。
これはどういうことかと言うと、画面にXアイコンが見えるかと思います。そのXアイコンをタップしないと画面を閉じることができないのです。
まだちょっと分かりづらいですね。
これは比較的広くにUI/UXとして普及しているのでユーザー側としてはそれが無い時に気づく事だと思うのですが、よくポップアップ画面を閉じる時にXアイコンをタップしなくても画面背景をタップするだけで閉じることができますよね。無意識にやっている方も多いかと思います。
ピッコマはこれが出来ないのです。そしてタップ位置が悪くタップ範囲が狭い。
今回はあくまで一例で、ピッコマに限らず多くのWebページやアプリでもよくあります。
わざとそのように制作しているものもあります。
理由としては不意に閉じてしまうことを防ぎたい→コンバージョンや回遊率を高めたいなどがあります。
サービス状況や見せ方によってケースバイケースなので詳細は見てみないと判断はできませんが、今回のピッコマの場合はあきらかに改善した方が良いと思いました。
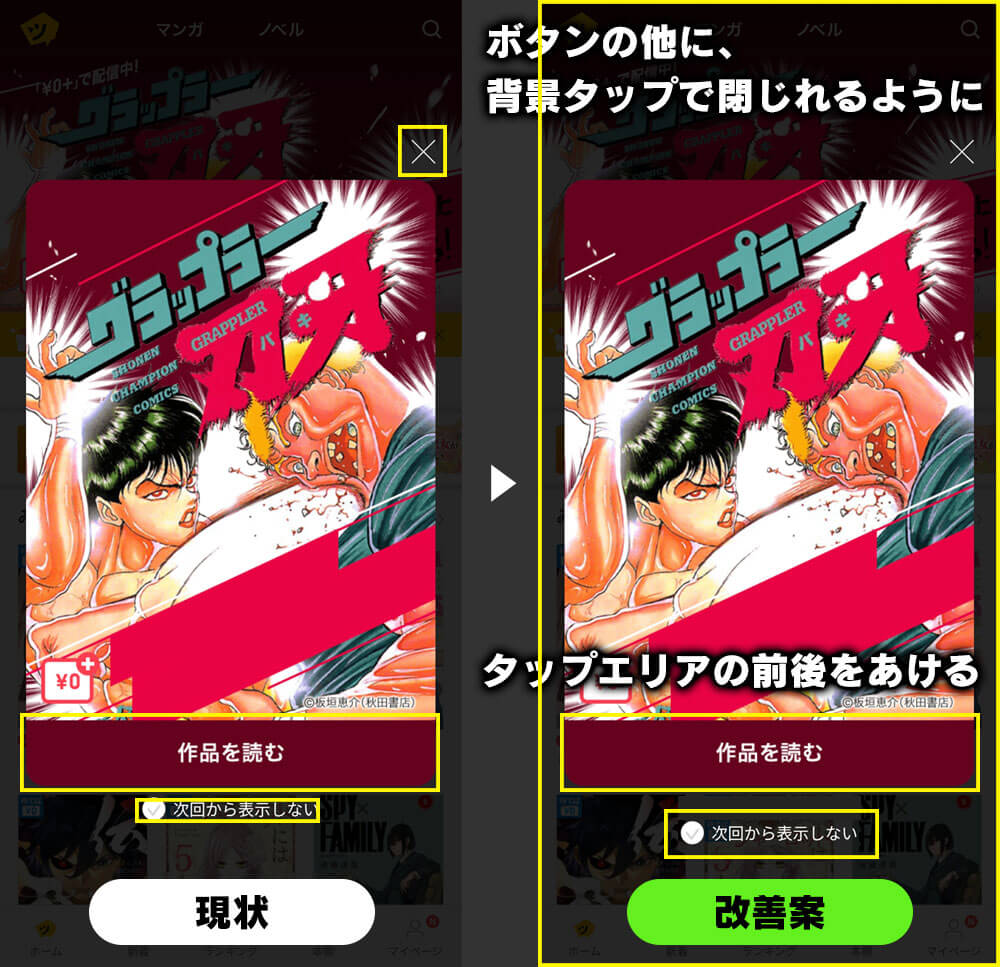
では改善案をキャプチャに載せましたので見てみましょう。

1番重要な閉じる遷移については、画面上背景をタップで閉じるようにします。
他に誤タップしそうなタップ個所は離して誤タップを防ぎます。
これだけです。これだけでユーザーの使い勝手は大きく向上することでしょう。
同じく似たような事例で、1つのタイトルを読み終えた際に出てくるポップアップです。

表示内容が少し変わりました。起動時に表示されるものではないので次回から表示しないチェックボックスが無くなっています。
この場合も同じで、どちらかのボタンをタップしなければ次に進めません。
改善案としての考え方は同じです。

実はこういうことはよくある事で、制作している現場によって理由はさまざまです。
たまにそのまま作ってて誰も指摘もしない、気づかないなどのパターンもあります。そういった現場は私が改善持ちかけたいくらいいです。
他に同じ様に考えられるケース
今回の事象と同じ様なタイプは他にもあります。
例えばWebサイトのメニューです。
スマートフォンで閲覧時、ハンバーガーメニューを開く場合があります。そのメニューを閉じる時に同じようにXアイコンをタップしないと閉じれないケースがあったりします。
これもストレスを与えてしまいますね。とくにWebの場合はすぐにメニューを開きなおせることができるので間違えて閉じてしまったとしても弊害が少なく導入しない理由がありません。
不便と捉えるユーザーが多いかと思いますので、サイト評価を上げる為にも気にしていきたいUI/UXです。